When it comes to designing a successful website, a good branding agency knows that it’s all about that crucial first impression.
According to a study conducted in 2012, your website has about 1/20th of a second to capture the viewer’s attention. This means that your graphic design agency has to concoct a website that pleases your viewer’s aesthetic sense, answers their immediate questions, and retains their attention – and all this in less than a blink of an eye.
That’s not all, the study also suggests that websites containing complex visual elements are not as successful compared to those with clean, organized templates. A deciding factor for your website’s success rate is how well it follows prototypical design.
Wait, what is prototypical design? Simply put, it is a layout or template that identifies with certain types of websites. Be it an eCommerce portal, a blog, or an online magazine, you may have preconceived notions about how it will look – from its features, visual elements, and even functionalities.
Here’s a quick example.
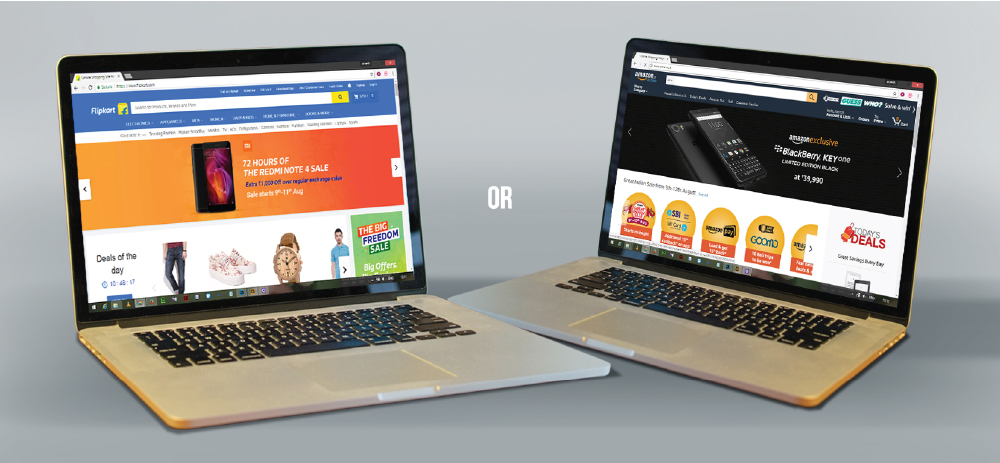
When you hear the words ‘online retail store’, you probably envisioned something like this:

Notice anything? Everything is exactly where you expect it to be! The logo is placed on the top left corner, a prominent search bar right next to it, along with carousel banners displaying top deals or new products with well-composed, high-resolution images. This is prototypical design.
While Flipkart and Amazon have a fair share of competitors, they continue to lead India’s eCommerce boom owing to their clean, functional, and easily navigable site.
Following a prototypical style will prove advantageous to your website because your potential viewers are already comfortable with this interface. If they know exactly where to find your product, they’re more likely to visit your site again. This allows you to build a consistent customer base, gives credibility to your brand, and helps boost conversions.
Familiarity encourages conversion.
The fancy term for this familiarity is cognitive fluency and the explanation is simple – your brain prefers things that are instinctively easy to understand. And anything that’s unfamiliar to the average customer is subconsciously categorized as ‘less beautiful’.
Does this mean you should do exactly what everyone’s doing? Of course not. It’s important to strike a balance between prototypical layouts and unique design elements to ensure that your website makes an instant connect with the viewer while standing out.
Another factor that affects the likeability factor of your website is how much you let it breathe.
Enter the world of white space.
We’ve already proven that visual complexity of a website affects the viewer’s comprehension. So how can you say everything you need to say, without cluttering the page? The answer is white space. An experienced graphic design agency can strike an aesthetic balance by adopting clean templates with ample white space. This allows every element on your website – from your logo to color schemes and typography to layout – to do its job and work in perfect harmony.
Why Do You Need White Space?
- Provides visual relief
- Enables better readability
- Enhances user experience
- Prioritizes content
- Complements organized layout
Don’t mistake a clean layout for minimalism. Feel free to choose colors, fonts, and website layouts that best convey your brand’s story but pepper it generously with white space.
Each website tells a unique story about your brand. And with the right branding agency and the right elements in place, you can tell a great one!